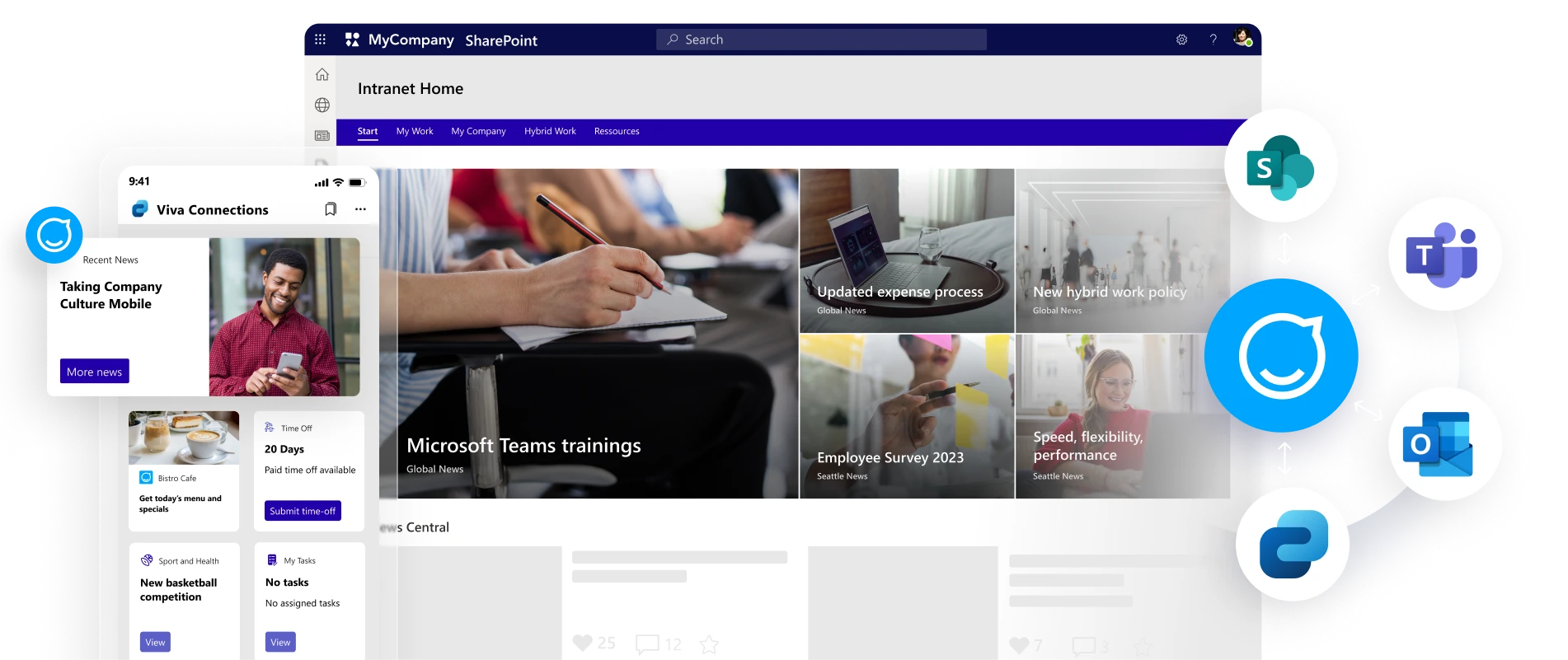
Now you can bring them all together
One platform, one publishing process, all channels, and touchpoints. Bring your culture, information, and services to all of your audiences.
Mobile-first, always
Reach all employees with our award-winning, fully-branded employee app. No Microsoft licenses or email addresses needed.